Afbeeldingen optimaliseren om je website sneller te maken
Elke website maakt gebruik van afbeeldingen en foto’s. Een afbeelding zegt de bezoeker al meer dan een hele pagina met tekst. Maar al die afbeeldingen moeten wel geladen worden door de gebruiker en je wilt je website toch zo snel mogelijk hebben? Tegenwoordig wil een gemiddelde website bezoeker niet langer dan 2 seconden wachten voordat de pagina geladen is. Plaats een foto dan ook niet rechtstreeks vanaf je mobiele telefoon of camera op de website maar bewerk deze eerst.
Gelukkig kun je dit zelf doen en goed nieuws: je hoeft hier geen techneut voor te zijn. Verderop een aantal software tips om dit snel te realiseren.
Een foto verkleinen heeft, naast dat deze sneller geladen wordt, ook het voordeel dat deze minder ruimte inneemt op jouw server ruimte. Het bespaart dus ook in de kosten. Let op: bewerk nooit het origineel maar sla altijd een kopie op. Zo kun je later de afbeeldingen ook nog voor andere doeleinden gebruiken.
Opzoek naar afbeeldingen voor je website? Lees ook deze blog van ons eens door over stock foto's.
Tips voor het optimaliseren van je afbeeldingen:
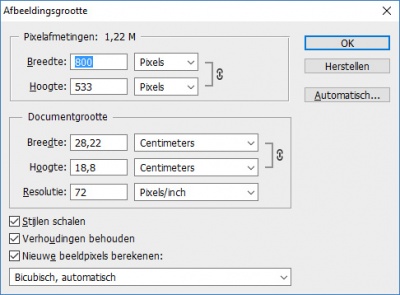
Optimaliseer de afmetingen
Een foto van 3000 x 4000 pixels met een resolutie van 300 dpi (Dots per inch) is natuurlijk niet nodig voor een website. Vaak is een veel kleinere afbeelding voldoende. Wij adviseren een breedte of hoogte van maximaal 1000 pixels (langste zijde) met een resolutie van 72 dpi. Wil je de afbeelding alleen maar klein weergeven? Dan kun je deze natuurlijk nog verder verkleinen.

De bovenstaande afbeelding van "Notebook" is verkleind en geplaatst met een pop-over. Het origineel is hier te vinden. Het origineel is 14643 kB, de geplaatste afbeelding is 122 kB.
Haal extra gegevens uit de bestanden
Elke foto bevat Exif data (Exchangable Image File Format). Dit zorgt ervoor om onder andere de digitale camera te voorzien van extra gegevens zoals GPS, datum, tijd en de camera instellingen. Deze informatie zijn wij op het internet niet nodig en kun je simpel verwijderen met een programma als Easy Exif Delete.

Kies het juiste formaat
Je kunt op internet meerdere formaten gebruiken voor de afbeeldingen. Het meest geschikt zijn:
JPG: Voor goede duidelijke foto’s zonder transparantie. Je kunt met de meeste bewerkingsprogramma’s zelf opgeven wal de kwaliteit moet zijn van een JPG-afbeelding. Hoe lager de kwaliteit, hoe sneller deze geladen kan worden.
PNG: Goede keuze voor simpele foto’s, betere kwaliteit dan GIF-bestanden en je kunt ook transparantie gebruiken
GIF: Zeer eenvoudige afbeeldingen, niet geschikt voor foto’s. Mogelijkheid een deel transparant te maken.
Fotobewerkingsprogramma tips:
Met goede programma’s als Photoshop, Paintshop Pro en Pixlr kun je je afbeeldingen optimaliseren. Heb je veel afbeeldingen die je graag in eenmaal wil optimaliseren? Kijk dan een naar het programma Bordermaker. Als extra mogelijkheid kun je ook meteen een watermerk toevoegen.